homeassistant从入门到精通之3d户型图的创建和配置 |
您所在的位置:网站首页 › 3d别墅模型效果图 户型图 › homeassistant从入门到精通之3d户型图的创建和配置 |
homeassistant从入门到精通之3d户型图的创建和配置
|
homeassistant从入门到精通之3d户型图的创建和配置
2023-12-23 22:34:15
25点赞
231收藏
16评论
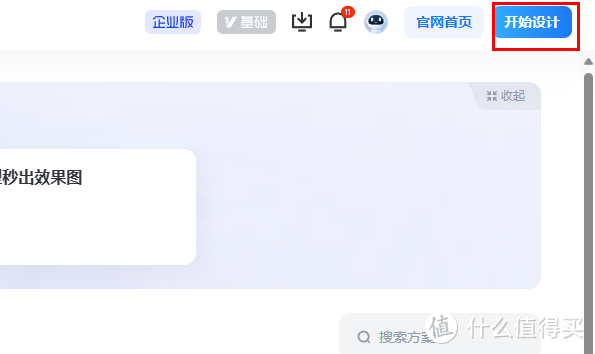
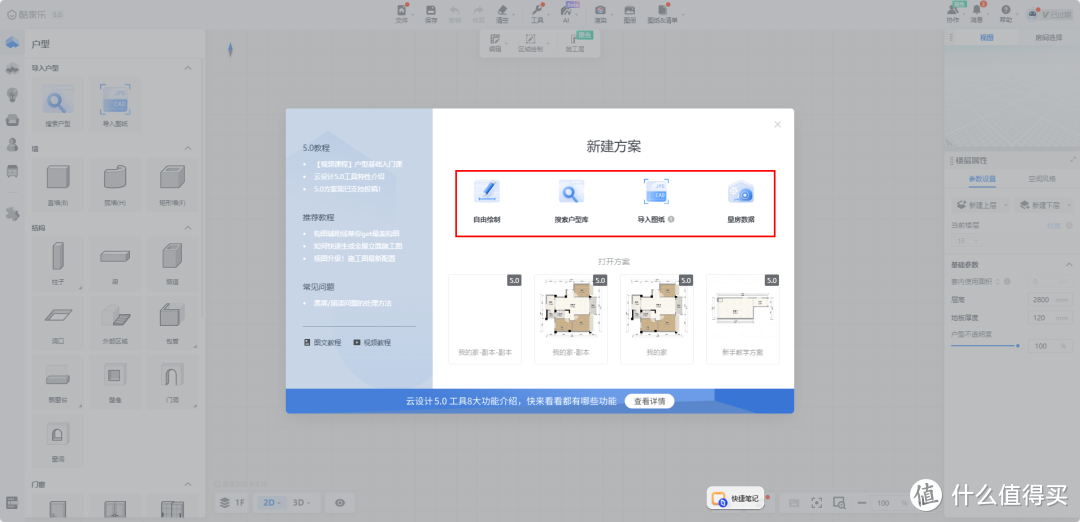
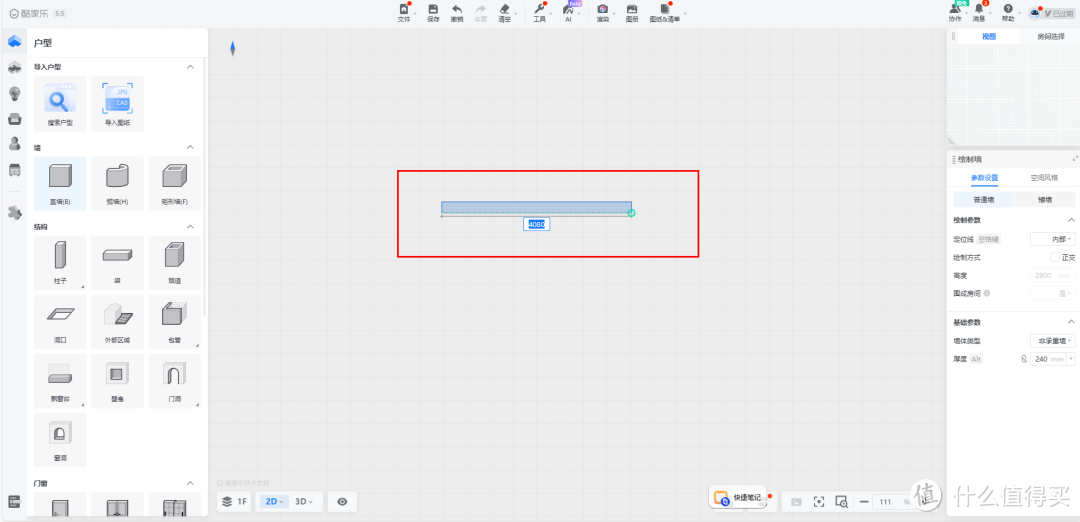
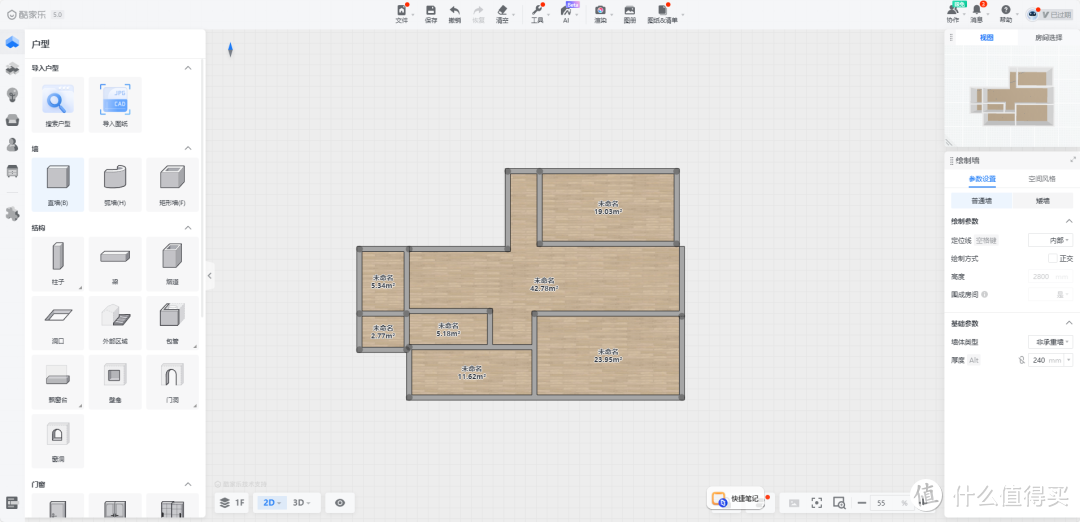
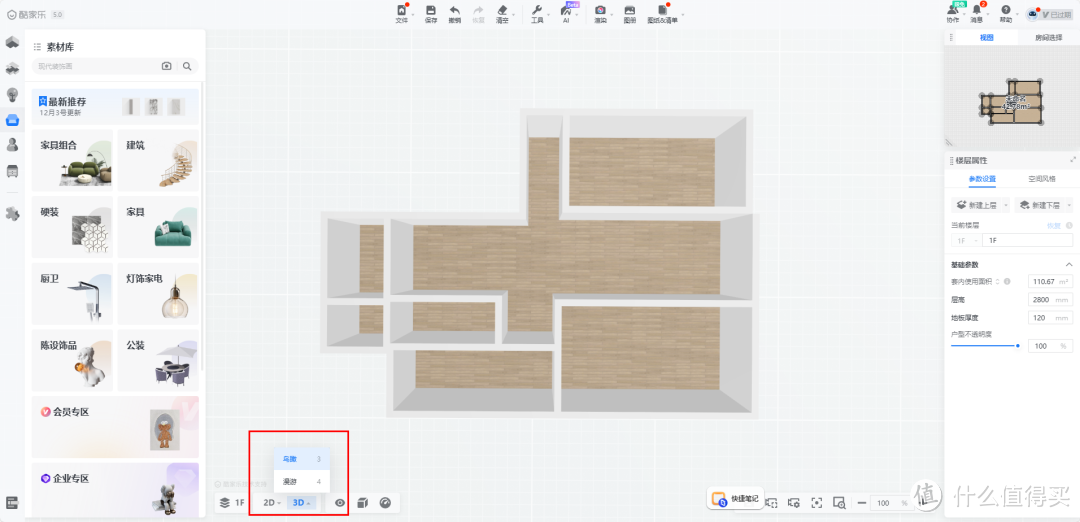
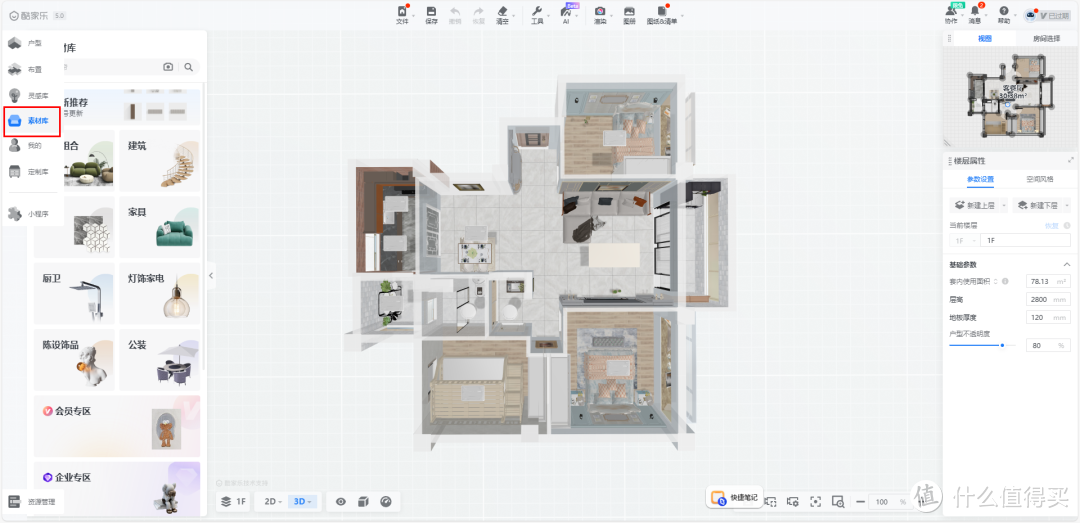
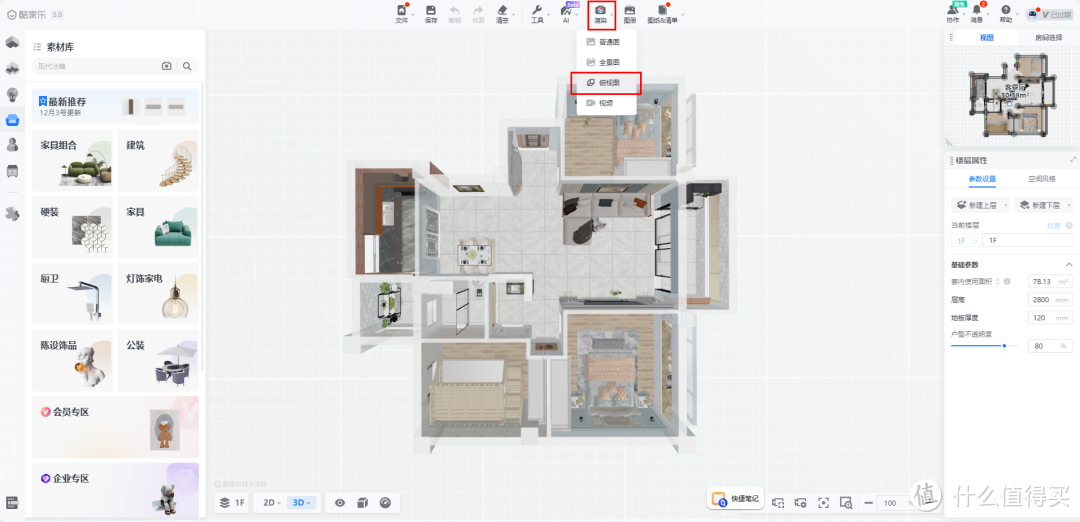
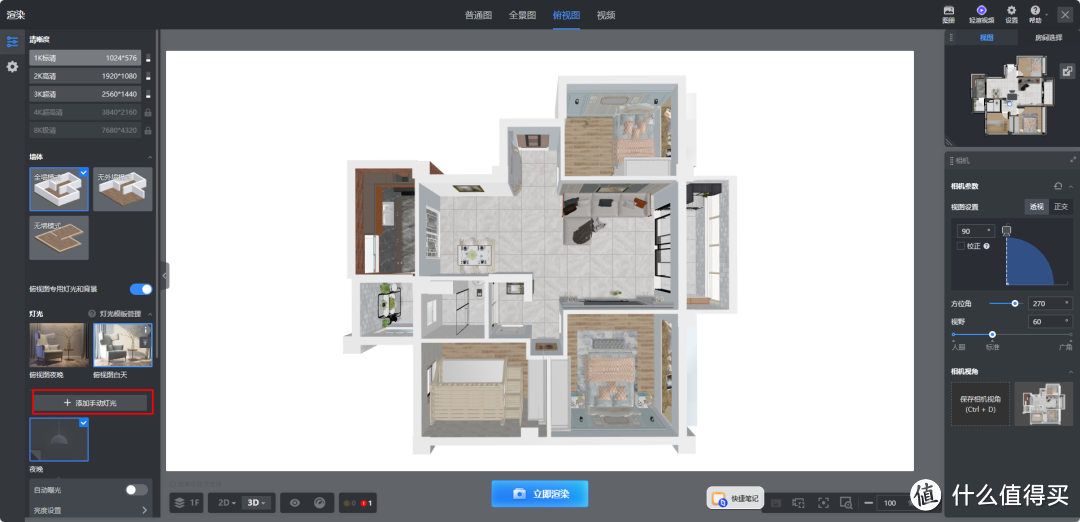
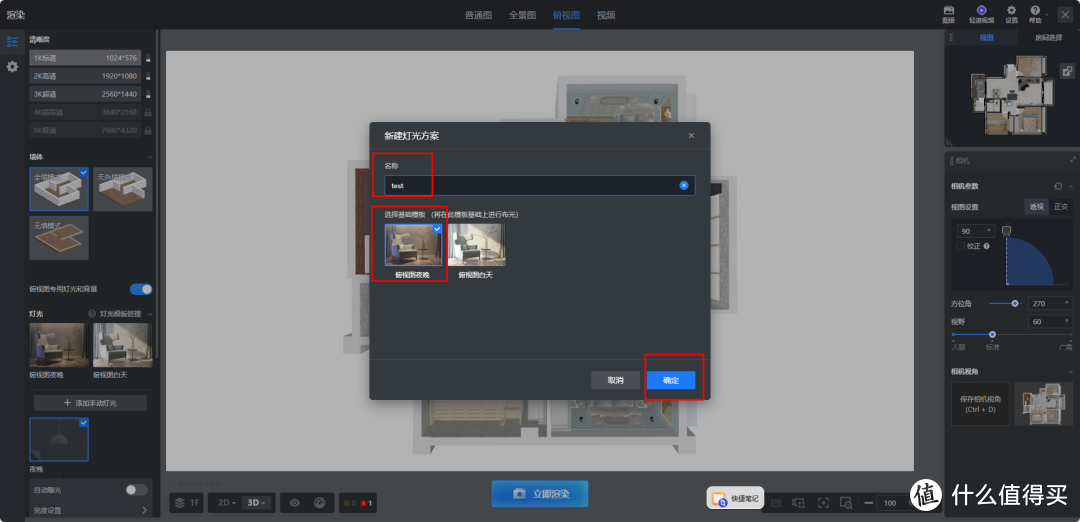
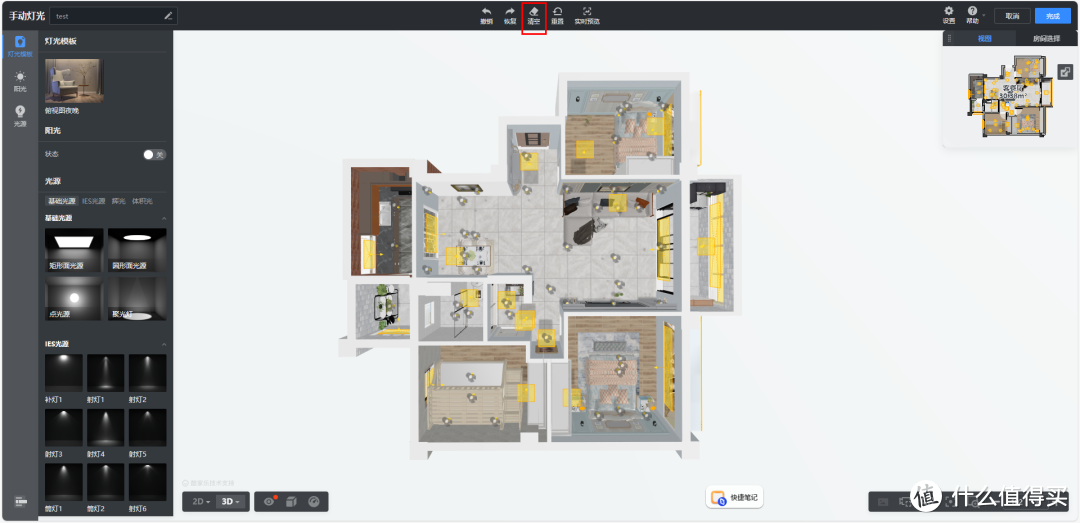
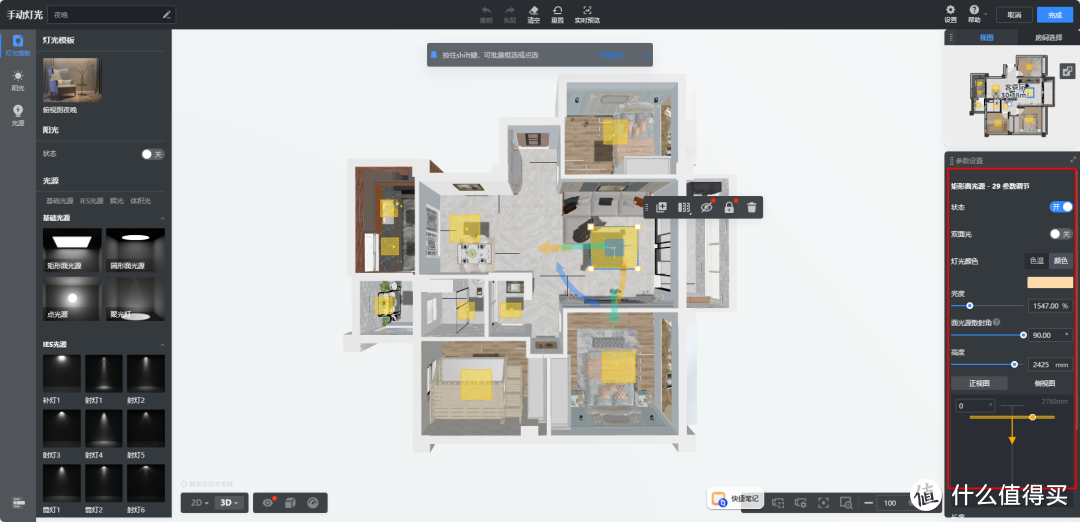
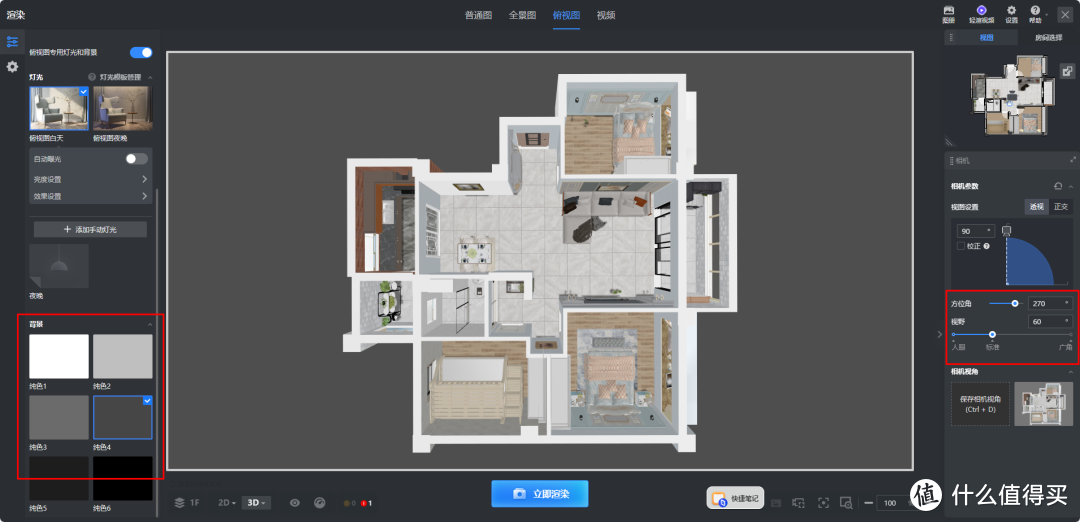
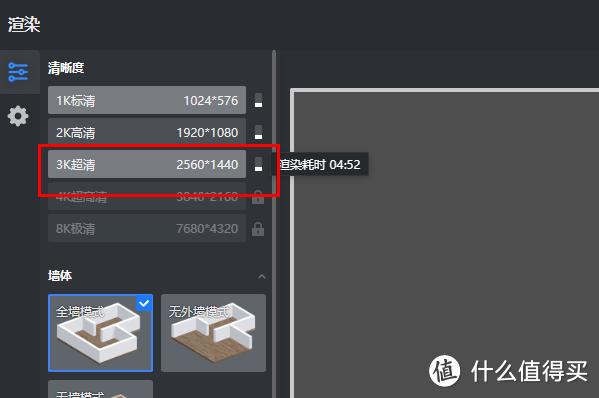
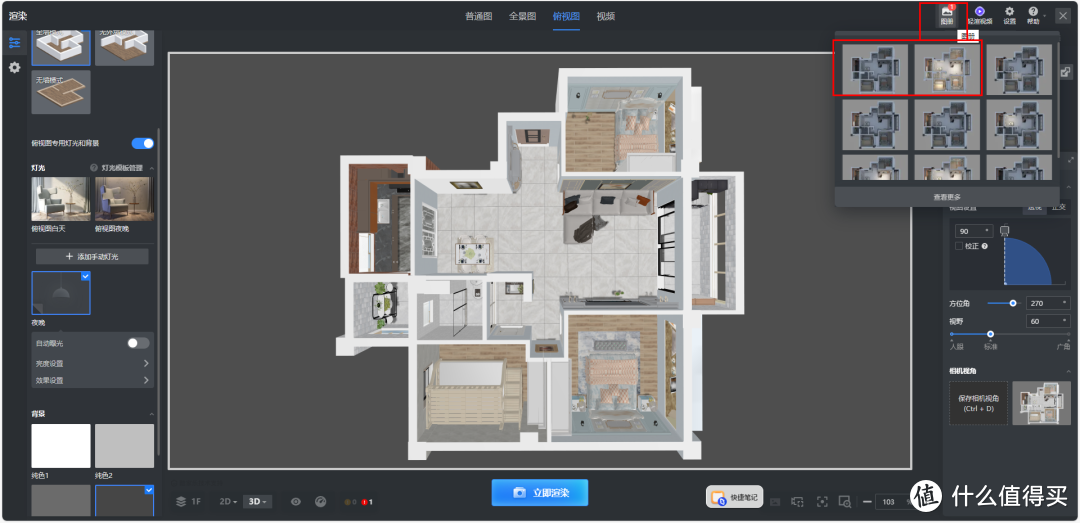
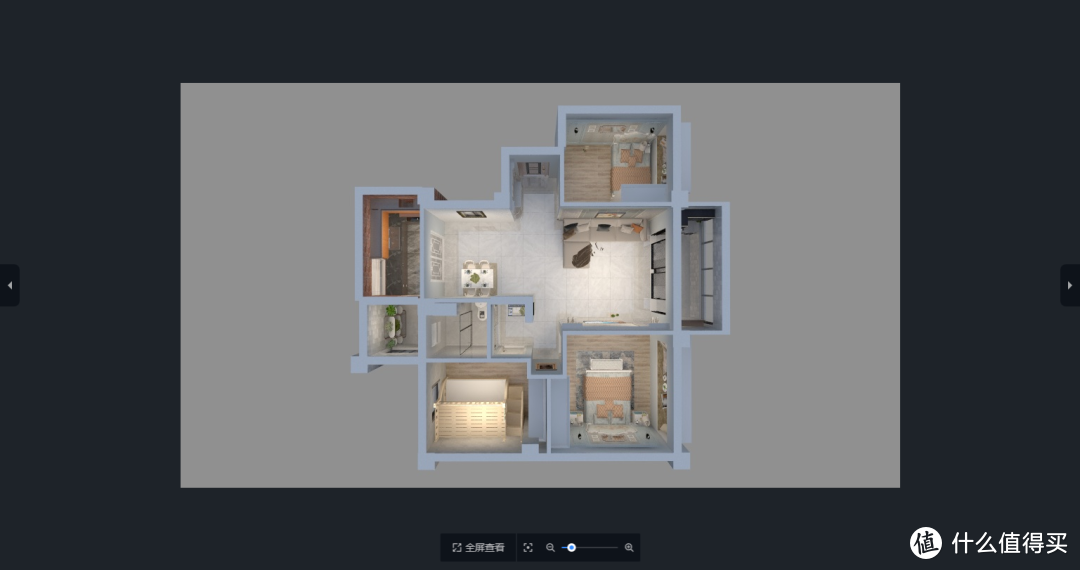
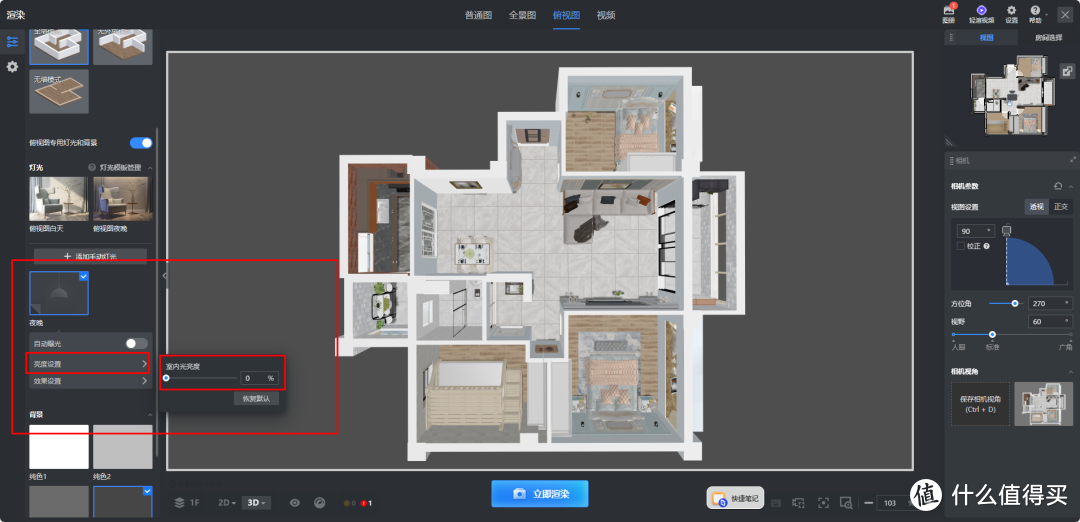
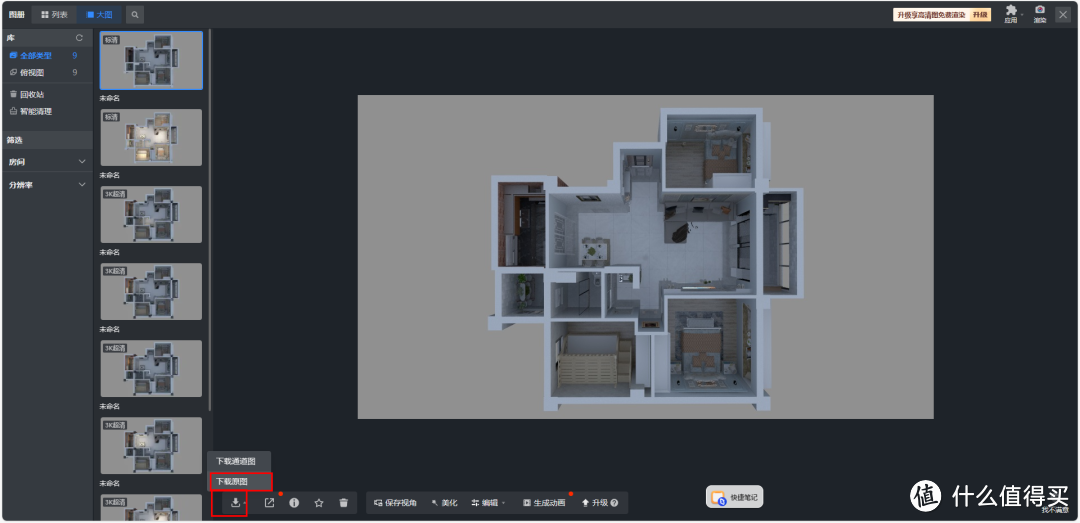
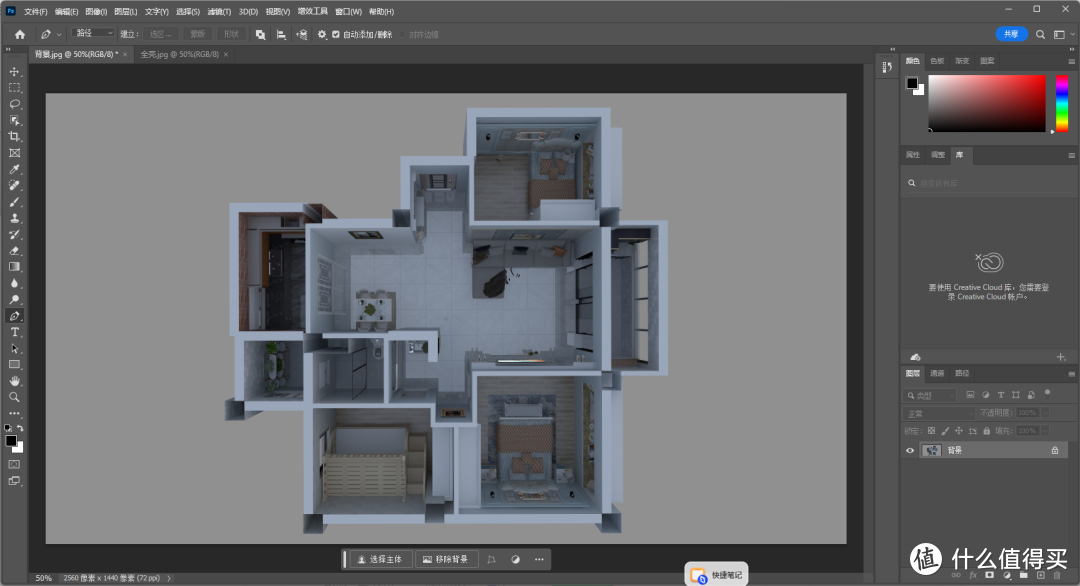
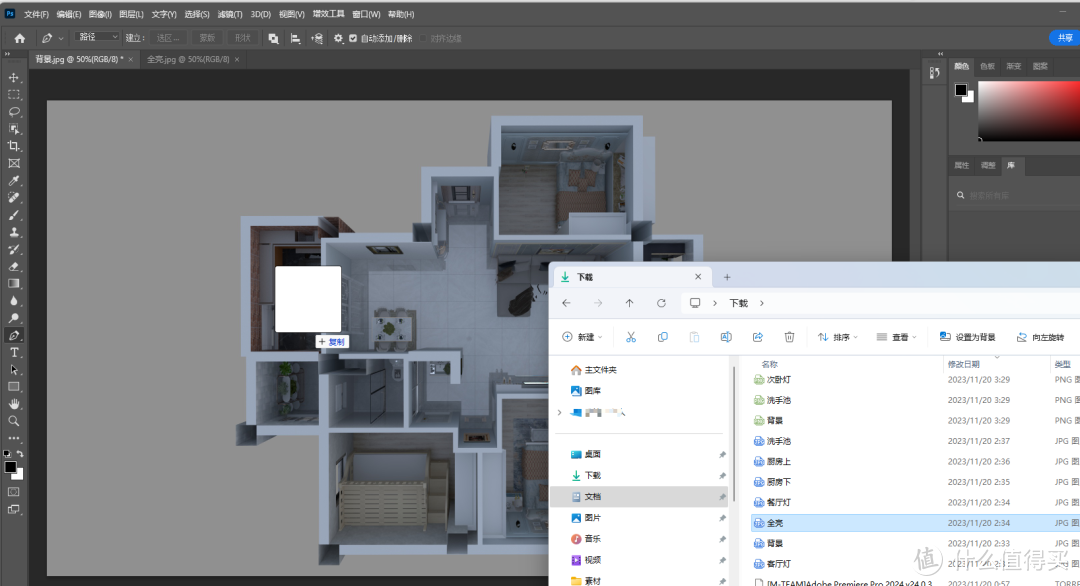
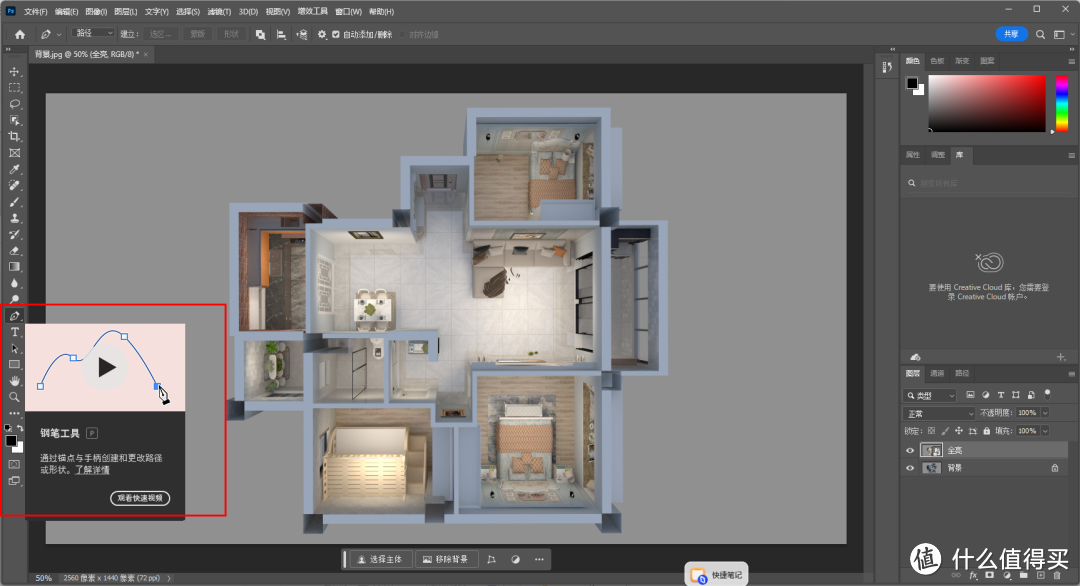
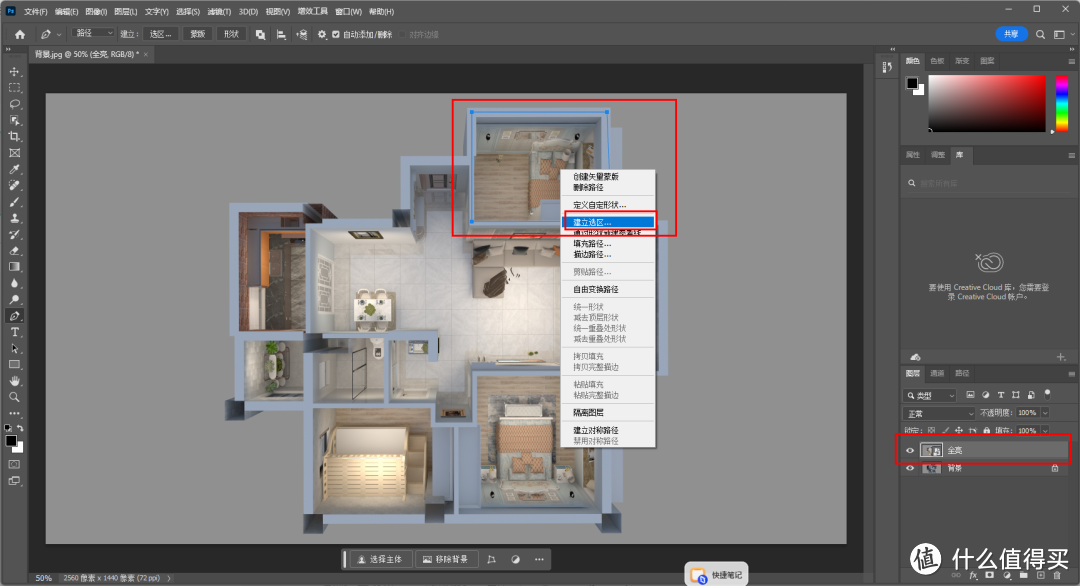
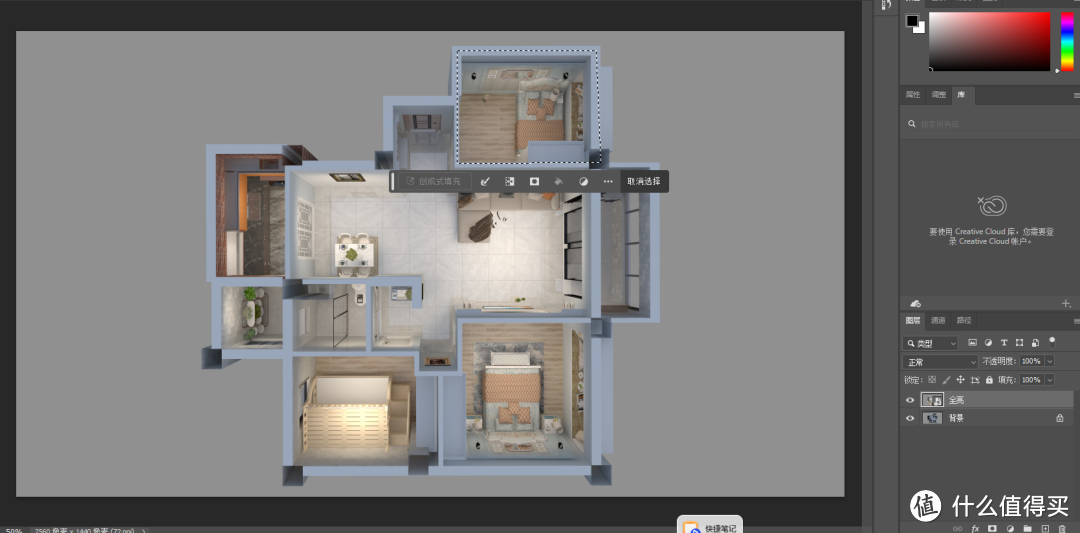
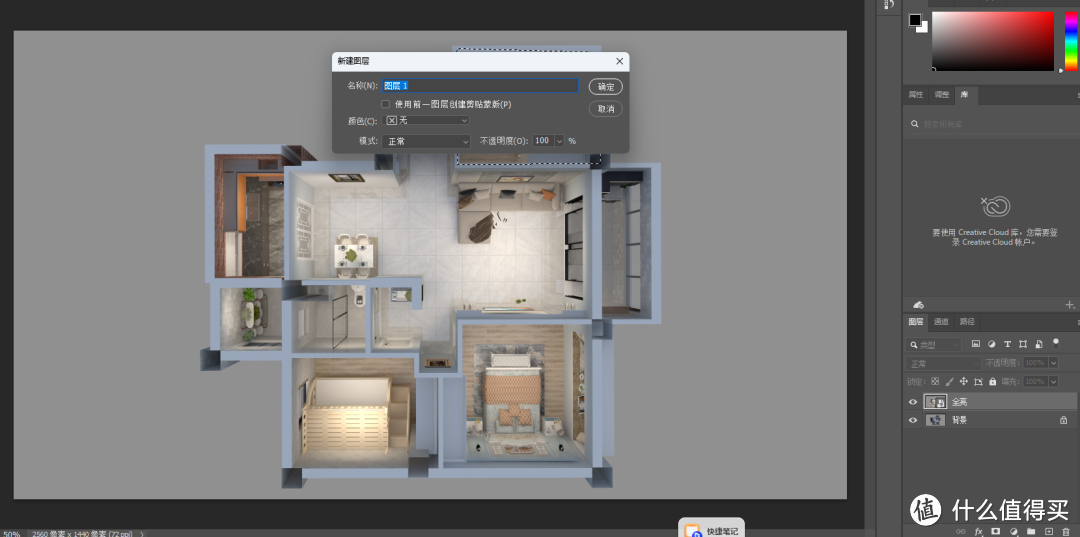
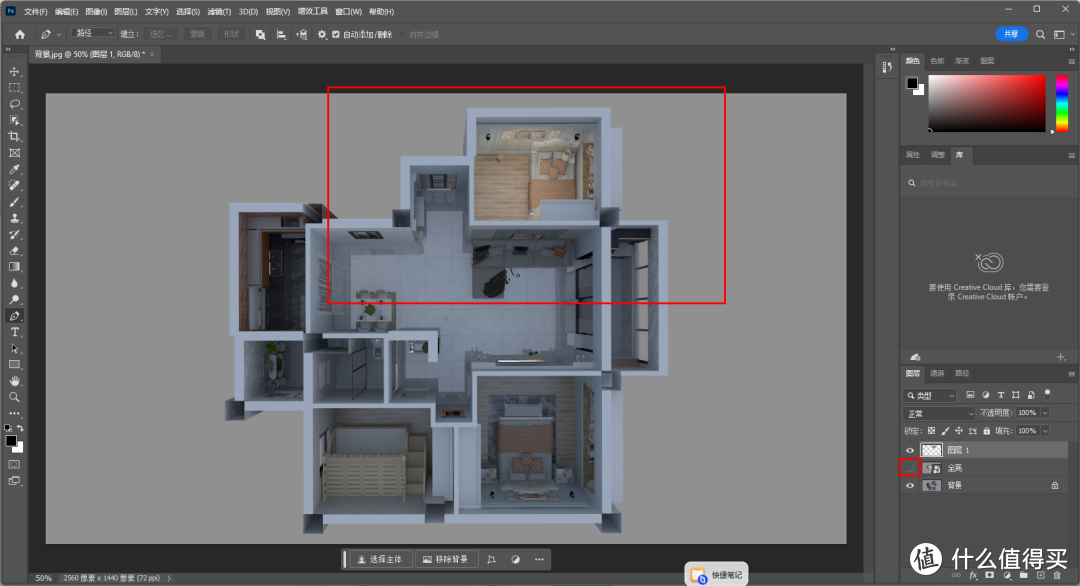
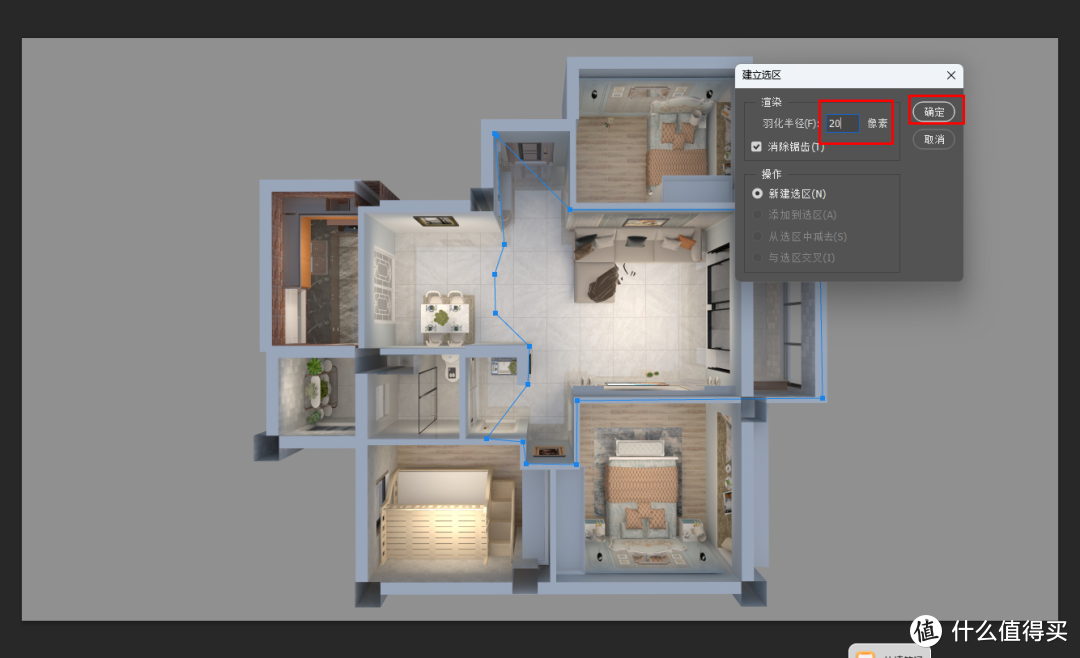
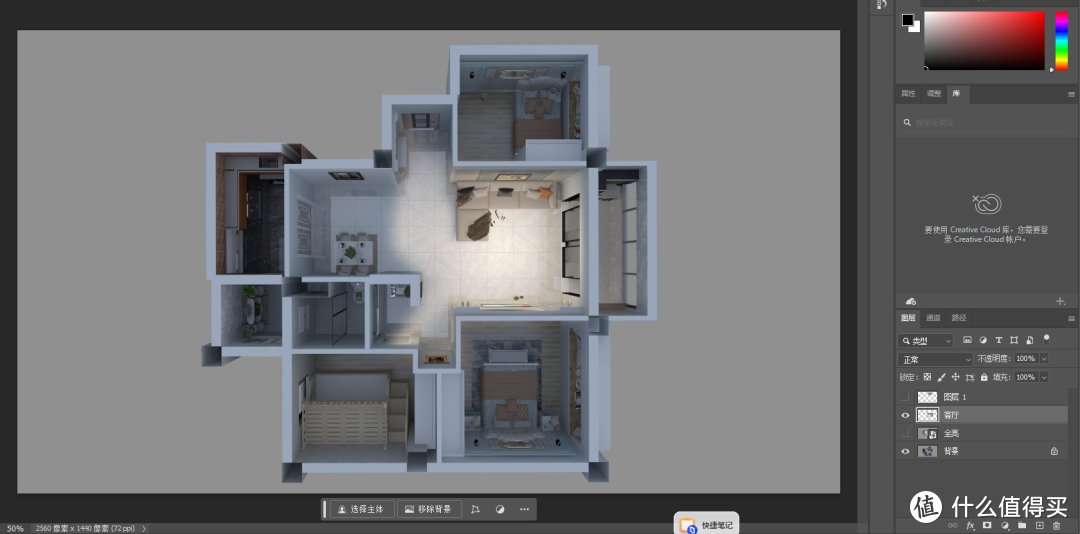
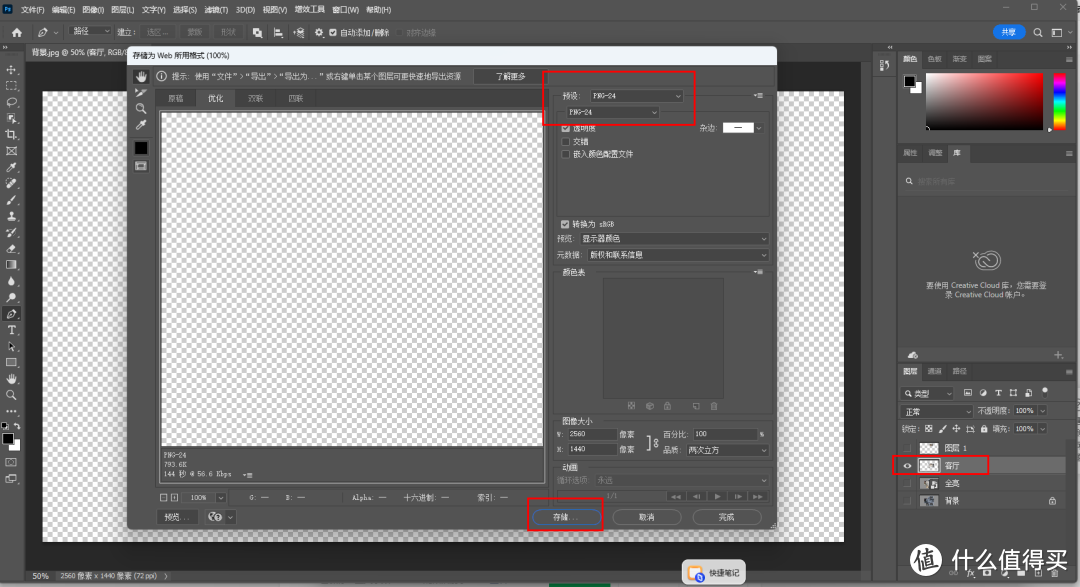
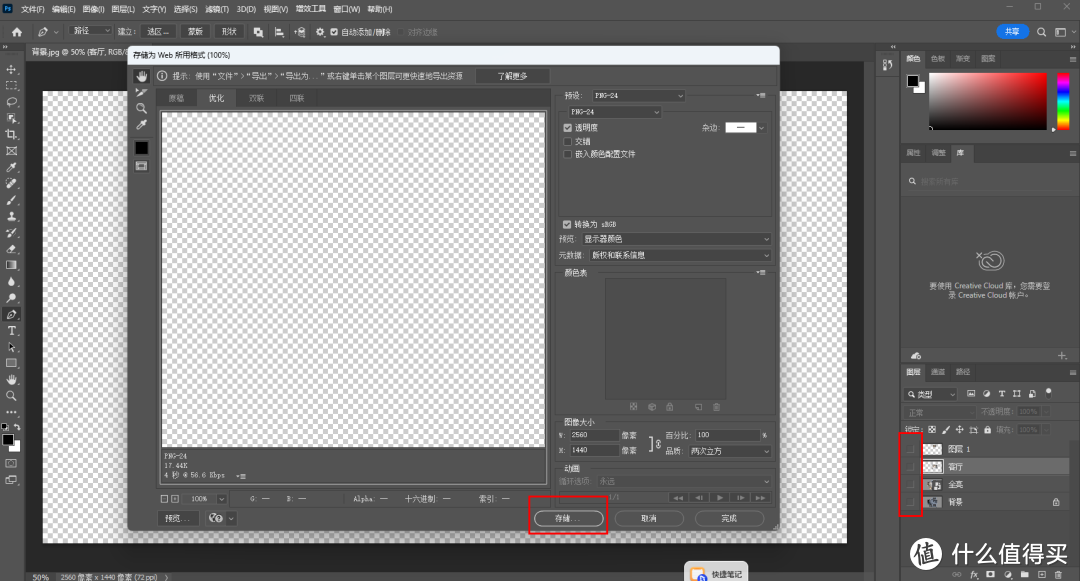
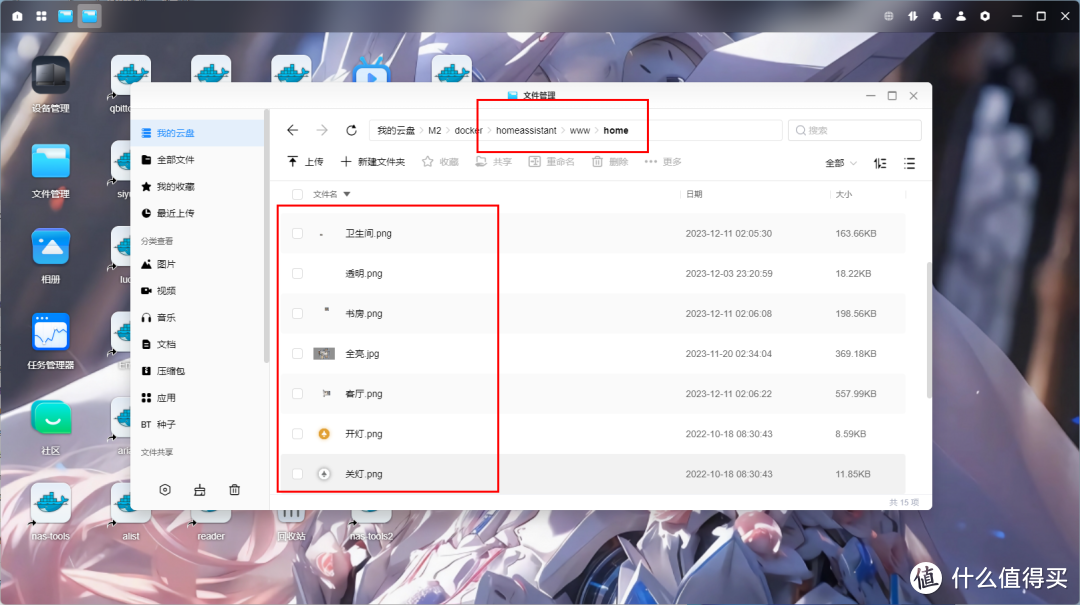
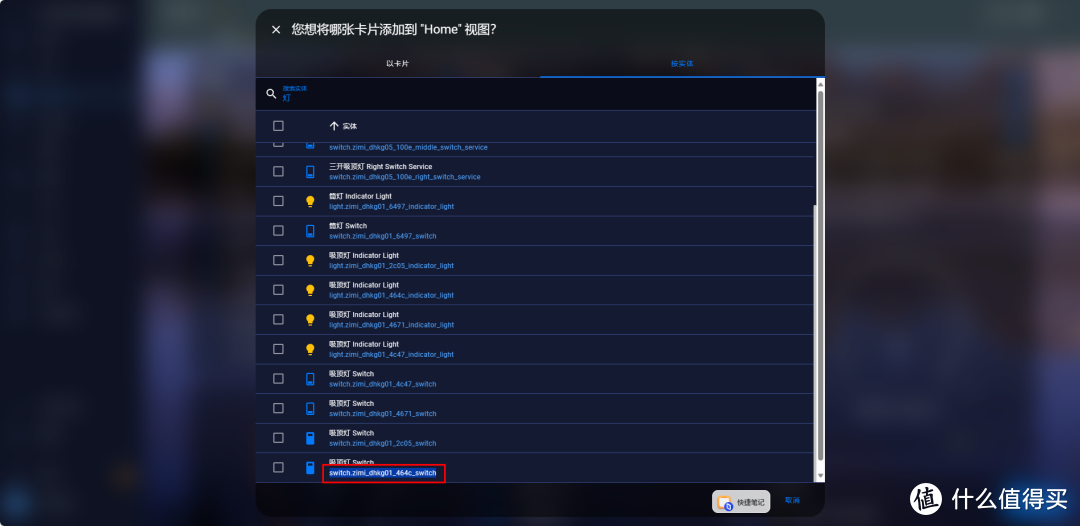
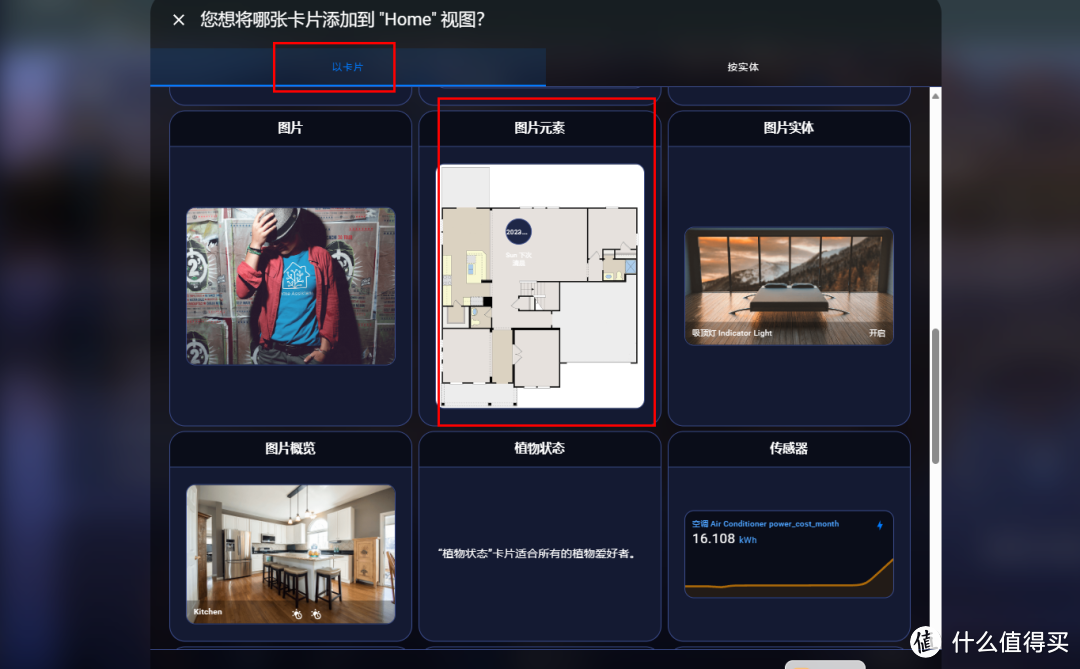
本系列导览文章连接如下,其他篇的链接我都会放进去: 3D户型图的创建和使用教程 最开始的演示图里,有一个3D户型图不知道大家注意到没有,我个人最喜欢这个组件,可以很形象的看出当前家里的灯光状态,也可以点击3D图上对应的房间上的开关实现现实房间的灯光,空调的控制。  本教程使用酷家乐网页版进行3D房型图的创建,地址如下,使用微信扫码登录,到这一步建议小伙伴可以点击基础会员图标,新用户有3天试用时间,后面如果想要生成高清图会用到会员权益,另外注意,3D房型图部分完成后,记得关闭订阅,不然2天后会自动扣费(我是已经使用完了,所以没有试用图标了),不试用也问题不大,只是最终图片清晰度的区别,用还是可以用的。 https://www.kujiale.com/  点击右上角的开始设计,进入设计页面。  有现成房型图的,选择导入图纸,没有房型图的,可以选择搜索户型,根据自己小区名,找到和自己一样户型的房子,实在找不到类似的就选择自由绘制(不需要很精确,只要户型差不多就行,还是建议尽量从户型搜索里面找类似的户型直接使用,自由绘制除非专业人员,自己绘制的真的不会太好看)。  如果非要使用自由绘制,进入页面后选择墙体,通过在页面多次点击选择墙体的长度。  通过墙体封闭来画出一个个房间。  2D图画完后,可以点击左下角的3D看下房型是否满意,根据情况再做下微调。  如果想要效果更加的精细,可以从左边的素材库加入:门、家具等等的装饰。  完成户型图构建之后,点击上方的渲染>俯视图。  选择左侧的手动添加灯光  基础灯光模板选择俯视图夜晚,填入名称后,点击确定。  先点击上方的清空将默认方案中的灯光全部删掉。  从左侧,将想要的光源拖动到3D图对应的位置,可以选中后调整大小,高低,右侧还可以调整灯光颜色,亮度等等参数(可以参考我的灯光大小和亮度参数),注意,右侧的灯光状态开关记得要打开。右侧往下拉可以将所有设置应用到所有同类灯光,配置完后通过上方的实时预览大概看下灯光效果。  点击完成回到渲染页面,先到下方背景中,选择一个纯色背景,右侧视野和方位角根据自己喜好进行修改,确认好方位后,一定要点击下保存相机视角,防止不小心改了后续渲染效果有问题。  选择尽可能高清的清晰度(没有会员的话,只能渲染1k,所以需要领取免费会员,但是一定要记得取消订阅。)  点击渲染后,可以到右上角的相册中查看渲染结果,可能需要多次微调,想要好看需要多点耐心。  这一次渲染的为灯光全亮的照片。  再回到渲染页面,选中灯光模板下的亮度设置,将亮度调整为0, 记得点击已经保存的视角,确保视角和上次开灯的渲染视角一致,选择清晰度再次点击渲染。  这次可以得到一个灯光全灭的图片,点击相册下方的下载按钮,将全量和全灭的原图下载下来,到这一步,酷家乐步骤就全部完成了(记得取消订阅)。  打开PS,点击ctrl+o打开灯光全黑的图片。  将全亮的图片拖进来。  选中右下角的全亮图层后,左侧找到钢笔工具。  使用多次点击的方式,将我们对应的灯光范围框起来,比如我图中就是框住了我的书房,然后右键点击建立选区。  直接点击确定。  在出现动态的虚线后,键盘按CTRL+ALT+J创建图层。  命名改为书房,点击确定。  可以看到右下角多了一个图层,我们将全亮前的展示点掉,可以看到单独的书房灯亮的效果。  上面是密闭空间灯光可以直接圈定选区,如果是有交叉灯光的,比如客厅和餐厅,我们同样是先选中全亮,灯光往外适当蔓延,然后右键选区。  建立选区先别点确认,把羽化半径设置成20,再点击确定,同样的方法建立图层。  依然是去掉全亮看下单独的客厅灯效果,羽化半径会让灯光显得更加柔和自然。  按照这个方法,把所有的灯光图层都建立,将其他图层前面的小眼睛都勾掉,只保留单个灯光图层,选中后点击ctrl+shift+alt+s保存图层,注意格式选择png-24,点击储存,修改文件名称为对应的灯光名称,进行保存,按照同样方式将所有灯光进行保存。  最后将所有眼睛都勾掉,只留下一个空白页面,依然是使用ctrl+shift+alt+s保存一个透明的png图片。  在homeassistant的www目录下新建一个home目录,将单个灯光图,全灭的背景图,透明图,以及你喜欢的灯光开关图标(开关的图标也可以使用内置的,使用内置的就不用上传了)上传到目录中。  回到homeassistant,我们先将对应的灯光开关实体id找到,编辑仪表盘后,点击添加卡片,选择按实体,搜索灯,找到对应的开关,下面的switch.xxxx就是对应的实体id,我们先记录下来。  再切换到以卡片菜单,选择图片元素。  参考以下的代码,根据代码中的备注,替换背景图,设备实体id,调整开关位置,并点击保存,生成卡片。 type: picture-elements #替换成背景图片地址/local就是www目录 image: /local/home/背景12.png elements: - type: image #替换成对应的灯开关的实体id entity: switch.zimi_dhkg01_464c_switch tap_action: action: none style: pointer-events: none top: 50% left: 50% width: 100% mix_blend_mode: lighten state_image: #所有的关灯都对应透明图层 'off': /local/home/透明12.png #开灯则加载对应灯的图层 'on': /local/home/客厅12.png #以下为灯开关的图标 - type: image # 替换成和上面灯光同样的实体id entity: switch.zimi_dhkg01_464c_switch tap_action: action: toggle style: # 手动调整下开关状态图片的位置和大小 top: 50% left: 60% width: 11% state_image: # 替换成灯光开关状态的图标地址 'off': /local/home/关灯.png 'on': /local/home/开灯.png #多个灯光则复制上面elements - type: image entity: switch.zimi_dhkg02_cbb8_left_switch_service tap_action: action: none style: pointer-events: none top: 50% left: 50% width: 100% mix_blend_mode: lighten state_image: #关灯对应透明图层 'off': /local/home/透明.png #开灯则加载对应灯的图层 'on': /local/home/书房.png #以下为灯开关的图标 - type: image entity: switch.zimi_dhkg02_cbb8_left_switch_service tap_action: action: toggle style: top: 20% left: 60% width: 11% state_image: 'off': /local/home/关灯.png 'on': /local/home/开灯.png ## 实现空调状态动态效果 - type: image entity: climate.lumi_mcn02_ed43_air_conditioner tap_action: action: toggle style: top: 18% left: 67% width: 6% state_image: cool: /local/home/空调冷.gif 'off': /local/home/空调关.png heat: /local/home/空调热.gif 效果也可以在右侧的预览图里看出来。  作者声明本文无利益相关,欢迎值友理性交流,和谐讨论~ 
|
【本文地址】
今日新闻 |
推荐新闻 |